안녕하세요.
한호롤입니다.
티스토리에 SNS 공유버튼 만들기 넣는 법을 알아보겠습니다. 이게 또 공유 되고 그런 게 포스팅에 긍정적으로 작용한다고 합니다. 왜냐하면 그만큼 글의 내용이 충실하고 알맞기 때문에 공유를 한다고 검색 봇들이 판단을 한다고 합니다. 검색 상위노출에 도움이 되고 그렇다라는 말을 들었기 때문에 남들도 다 하는데 안할 수 없겠죠? :)
자체적인 티스토리에 기능으로 제공되지는 않고, 별도의 사이트 가입을 통해서 공유버튼을 만들 수 있는데요.
귀찮게 주소, 주민번호 등은 요구하지 않고 간단하게 가입할 수 있습니다. 귀찮게 요구 했다면 저도 사실 가입을 망설였을 거 같습니다. 그럼 시작하겠습니다!

우선, 사이트에 접속해서 계정을 만들어 보겠습니다.
Get more likes, shares and follows with smart website tools - AddThis
AddThis share buttons, targeting tools and content recommendations help you get more likes, shares and followers and keep them coming back.
www.addthis.com
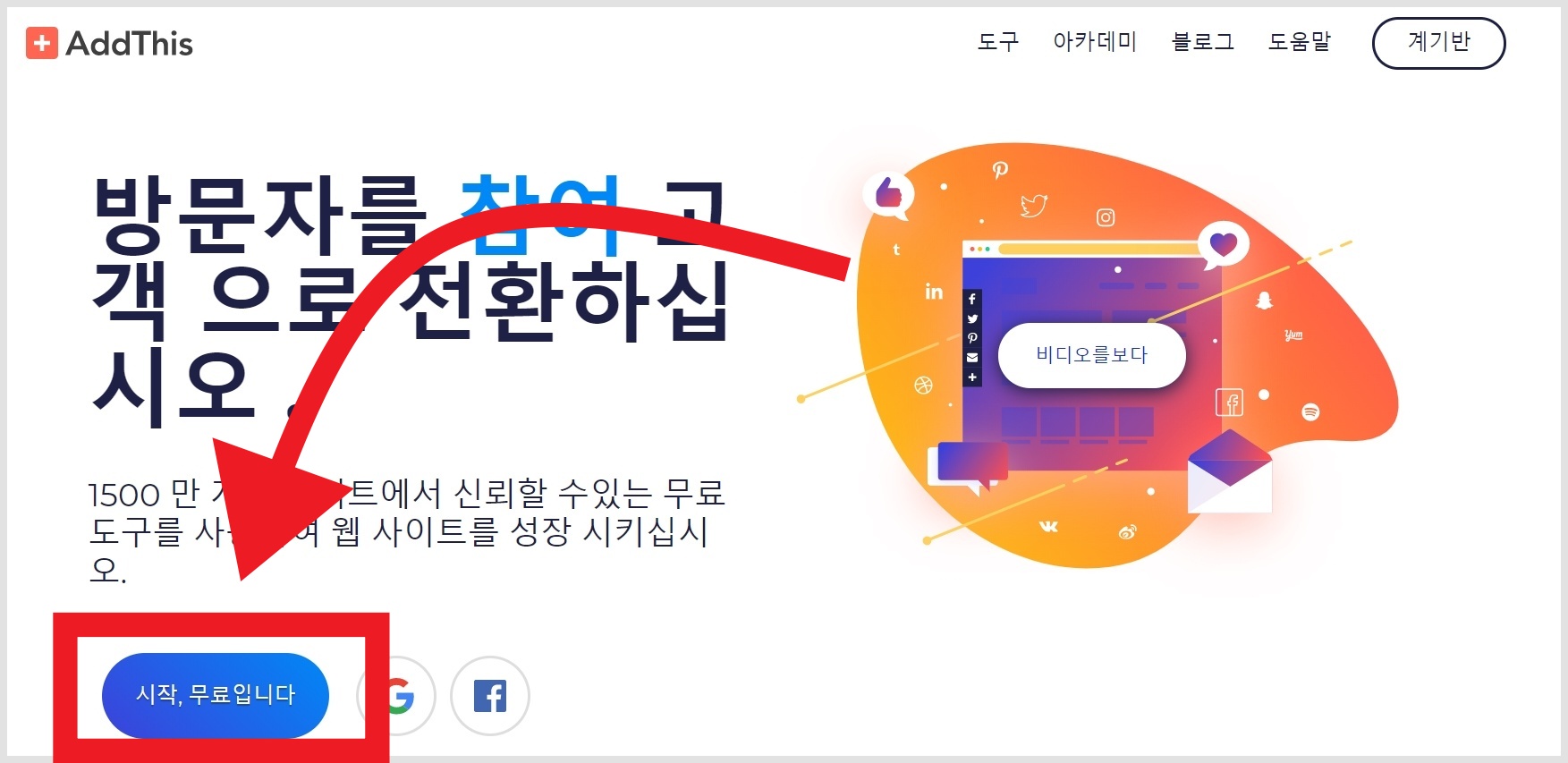
사이트 메인화면 입니다.

들어 가셨다면 [시작, 무료입니다.] 클릭해주세요.
혹시 저와는 다르게 영어 사이트로 보인다면, 크롬이나 웨일을 이용해 웹사이트 번역 기능을 이용해주세요.
방법을 모르시겠다면 이전 포스팅 참고해주시면 감사드리겠습니다.^^
[정보글/컴퓨터, 온라인] - 구글 크롬 영어 외국어 자동 번역 설정 방법
[정보글/컴퓨터, 온라인] - 네이버 웨일 웹페이지 영어 외국어 번역 설정 방법(모바일)
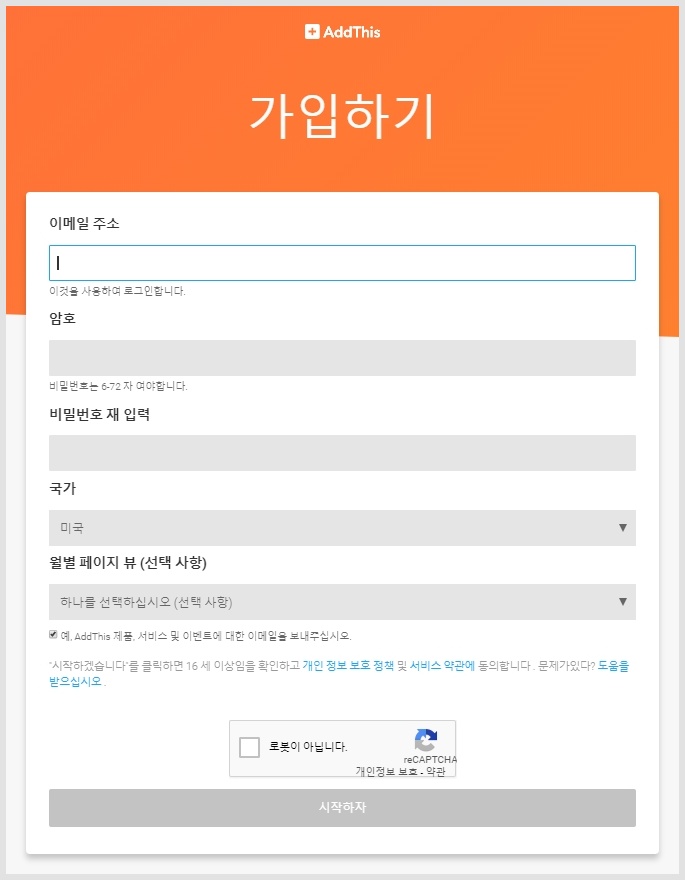
우선 사이트에 들어가 가입을 진행해주세요.

내용을 입력해 주시고 시작하기 눌러주세요.
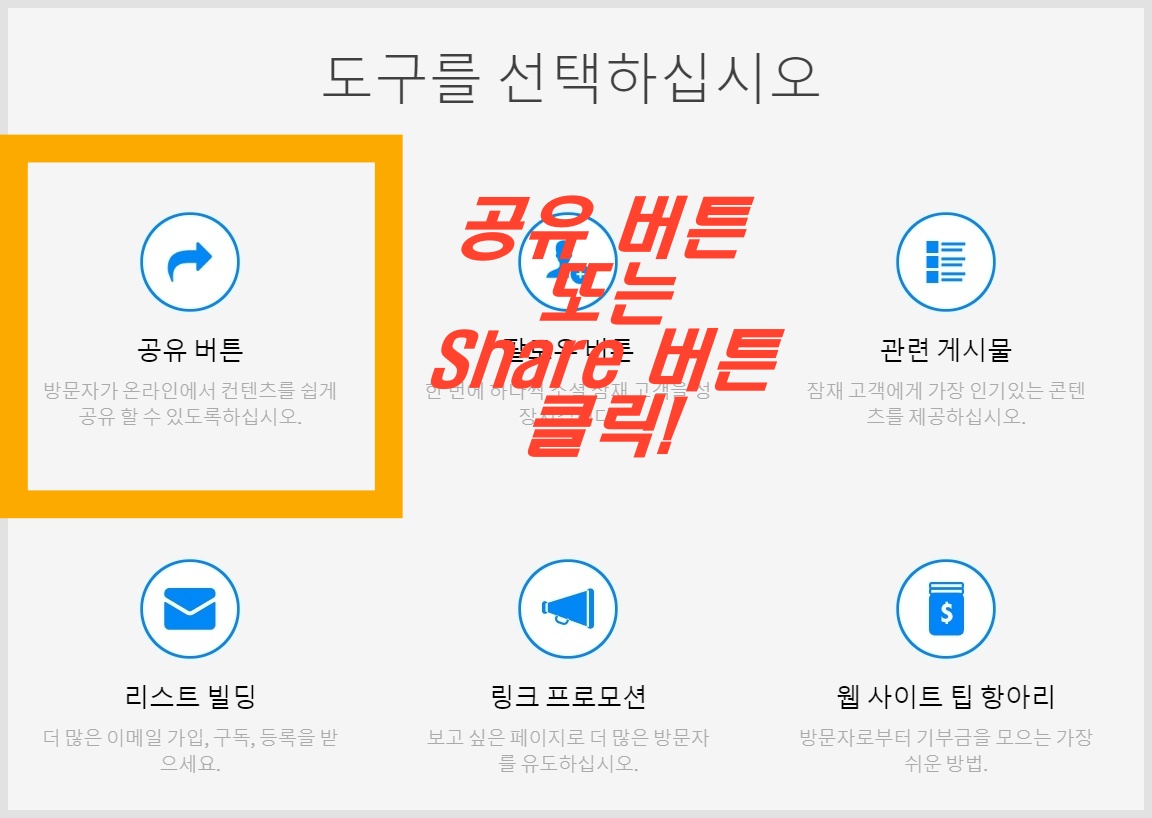
계정을 만드셨다면 다음 화면에서 공유 버튼을 클릭해주세요.

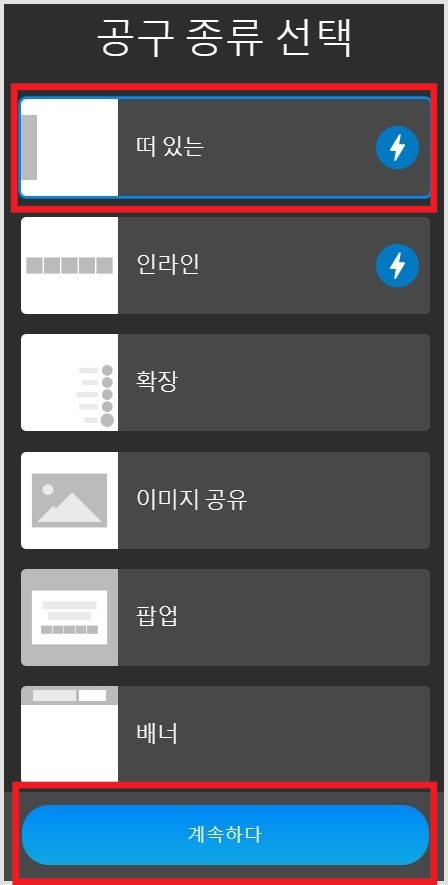
그럼 다음 화면인 공구(도구) 종류 선택으로 이동하게 돼요.

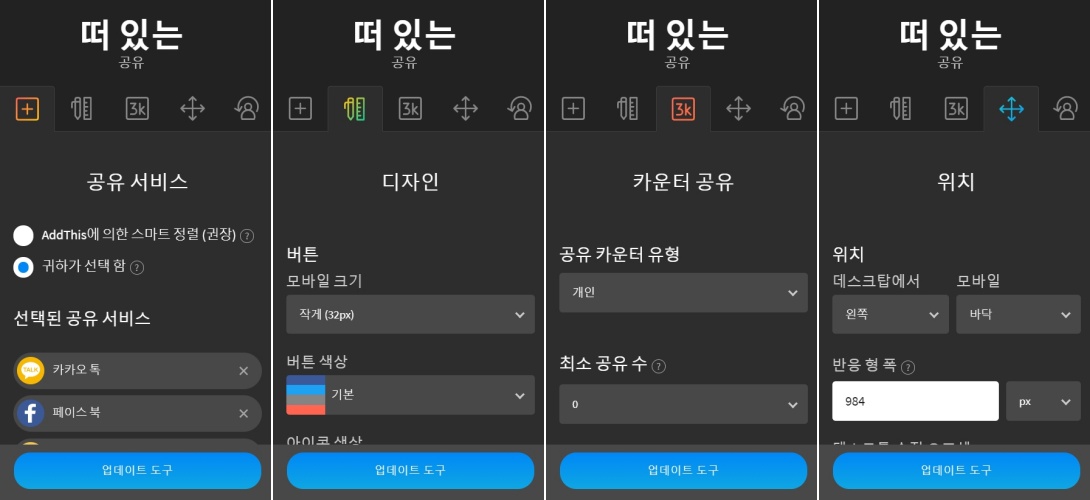
저는 우측에 떠 있는 floating 모양을 사용하고 있답니다. 보시고 원하시는 걸 선택하셨다면 [계속하다]를 클릭해주세요.

각각 보시고 이것저것 변경해보시면 우측 화면에서 미리보기가 지원되므로 이것 저것 조정해 보시고 마음에 드는 걸로 하시면 되겠습니다. 첫 번째는 원하는 공유서비스를 추가하거나 뺄 수 있고, 두 번째는 디자인이라는 말 그대로 버튼 색이나 모양, 모바일에서 봤을 경우 크기 등을 정할 수 있고, 네번째 위치에서는 이 떠있는 공유버튼을 어디에 위치 시켜 줄 것인지 정할 수 있답니다. 세번째는 아시는 분 알려주세요!
위 사진들에 첫번째 메뉴입니다.

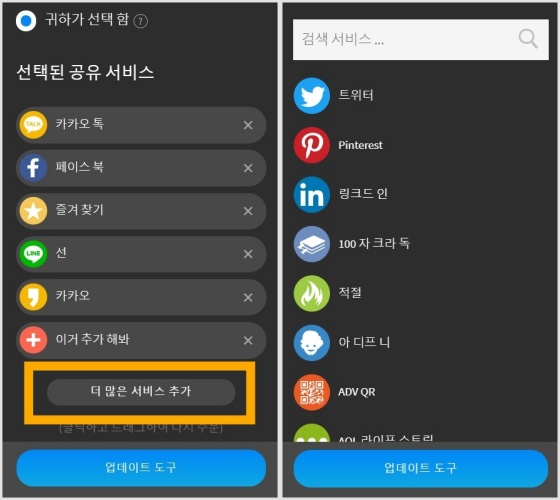
왼쪽 첫번째 귀하가 선택함으로 가셔서 [더 많은 서비스 추가]를 클릭하시면 원하시는 공유 사이트를 검색하여 추가도 하실 수 있고 필요없다 싶으신 것은 뺄 수도 있습니다. 아주 좋은 기능이에요.
다 정하셨다면 업데이트 도구를 클릭해주세요.

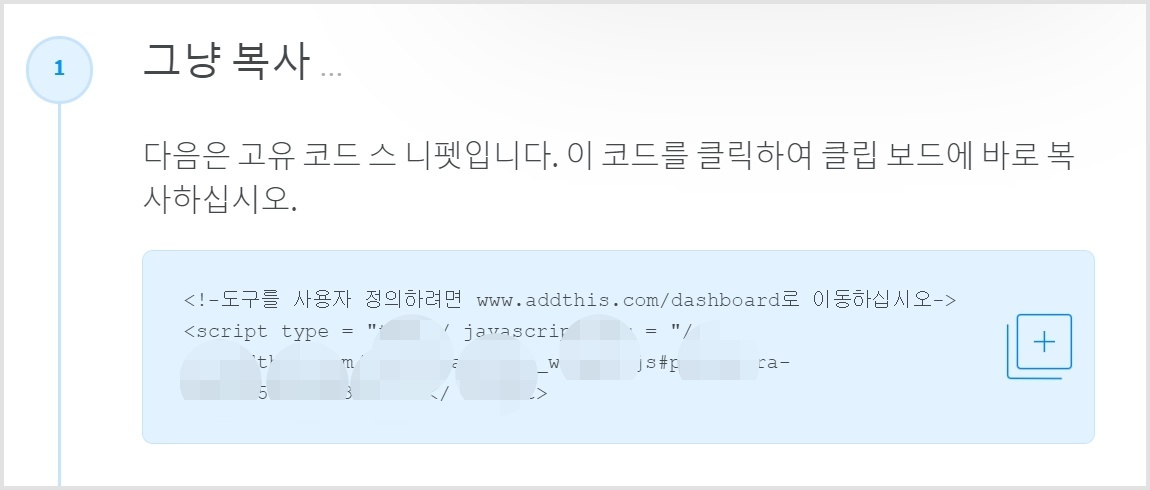
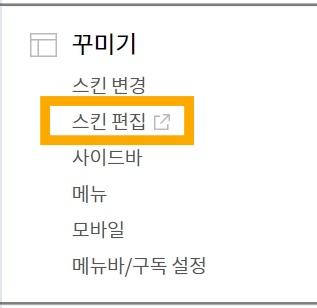
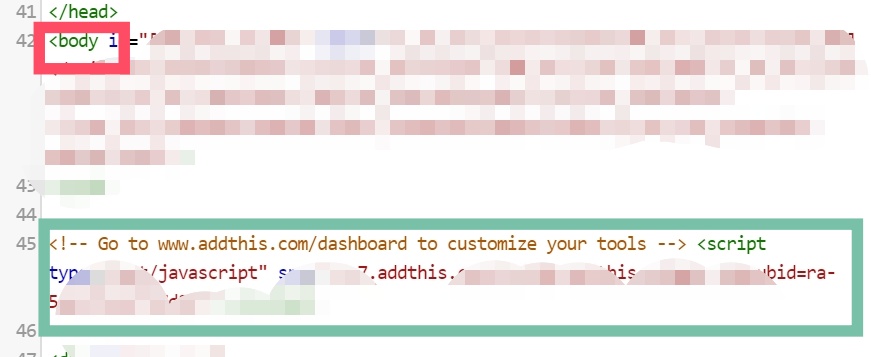
HTML 코드가 생성이 되는데요. 이 코드를 이제 티스토리로 가서 관리자 설정으로 들어가 스킨편집, HTML편집 순으로 들어가서 코드를 복사 붙여넣기 해주시면 된답니다. 위치는 <body> ~ </body> 사이에 입력해주면 됩니다. 복사해주세요.
이제 티스토리로 가겠습니다. 메인에서 (Q)를 눌러주시면 바로 관리자 설정으로 갈 수 있습니다.(꿀팁이죠?)

우측화면에 HTML 버튼을 클릭해서 들어가 줍니다.

그럼 이제 body~ /body 코드 사이에 복사 붙여넣기를 진행해주시면 됩니다. </head> 바로 밑이라 생각보다 많이 안내려오셔도 됩니다. 코드 붙여넣기 하시고 꼭! 적용을 클릭해주세요. 그래야 적용이 됩니다.
여기까지 포스팅 마무리 하겠습니다.
감사합니다~!^^
'정보글 > 컴퓨터, 온라인' 카테고리의 다른 글
| 구글 드라이브 동기화 핸드폰 컴퓨터로 사진 옮기기 (2) | 2020.04.23 |
|---|---|
| 네이버 웨일 웹페이지 영어 외국어 번역 설정 방법(모바일) (0) | 2020.04.20 |
| 구글 크롬 영어 외국어 자동 번역 설정 방법 (2) | 2020.04.19 |
| 티스토리 네이버 서치어드바이저 메타태그 다시 확인하는 방법 (3) | 2020.04.18 |
| 티스토리 쿠팡파트너스 다이나믹 배너 달기 (4) | 2020.04.17 |
| 컴퓨터, 노트북이 느려졌을 때 하는 쉬운 방법들 (2) | 2020.04.15 |




댓글